制作专属博客
用到的
- hexo
- Twikoo
- MongoDB Atlas
- vscode
由于最近一直在值班,没太多时间学些东西,第一篇就写写这篇博客的制作。
这里,主要是讲hexo的使用和后续基于Twikoo论坛的使用,由于前期所需工具大部分还未做博客之前就已经下载好了,具体如何安装已不太记得,大家自行网上查找相关教程。前期工具安装不在本节博客范围内。
需要的前期工具
PowerShell
其实就类似电脑终端,忘记是电脑自带的还是需要自己下载的。
Node.js
大家网上自行搜素安装教程即可
检查是否安装完成
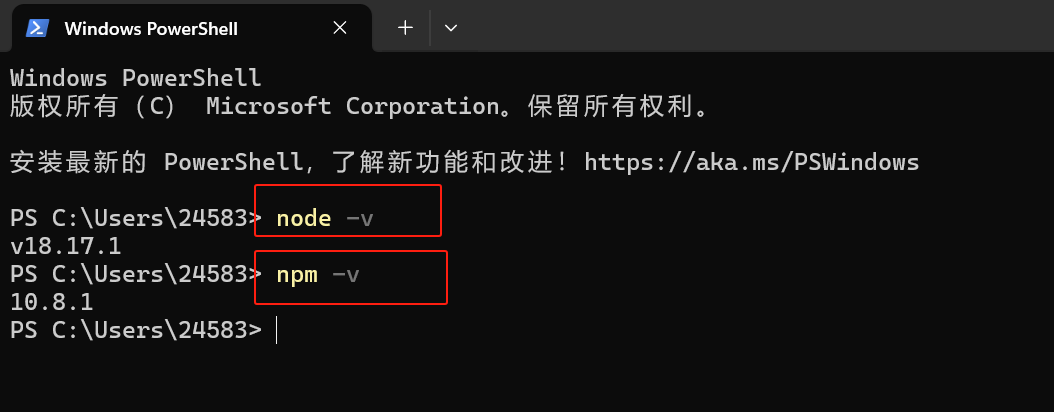
打开powershell

输入指令

显示如上,则已经按照完成。
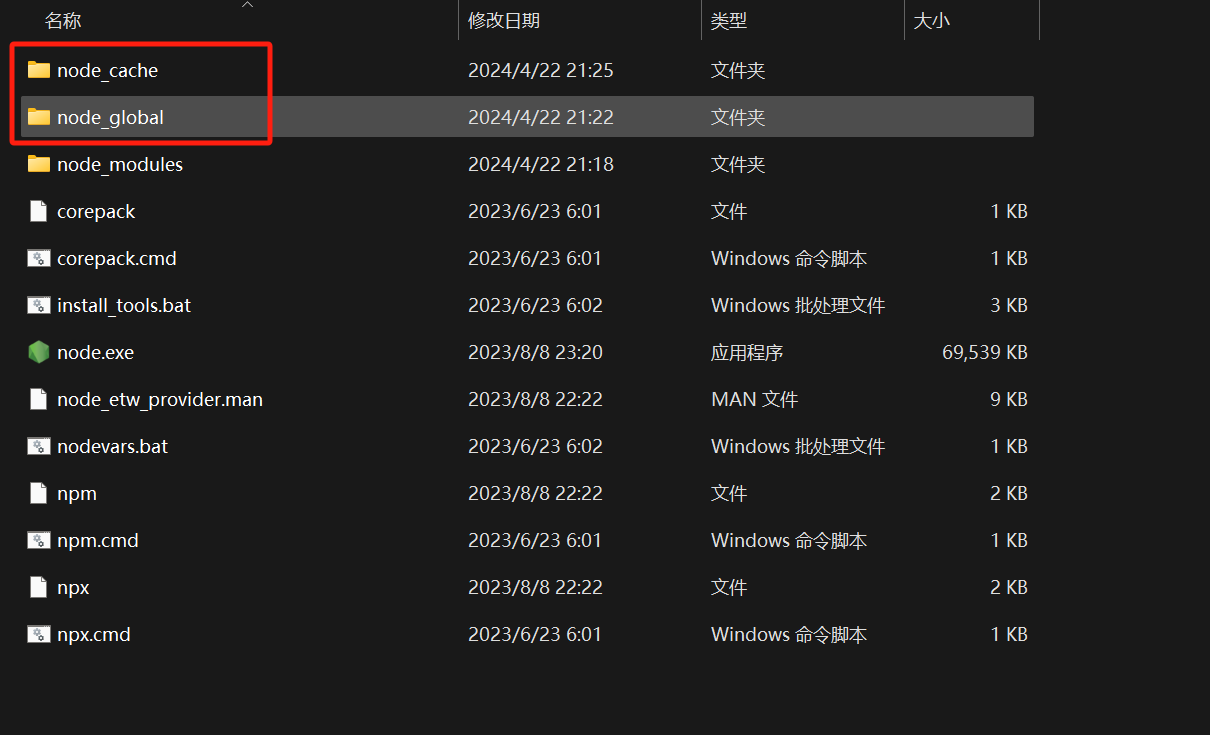
安装目录下(即Node.js安装在的地方)

建立图上所框取的两个文件夹
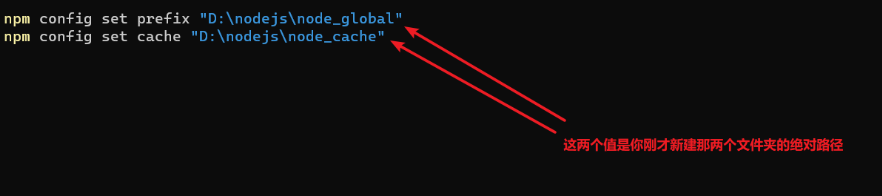
Powershell里输入指令

环境变量配置
这一步一定不可缺少,否则将造成后续一些ERROR(亲测结果qwq)
我的电脑—右键属性—高级系统设置–环境变量
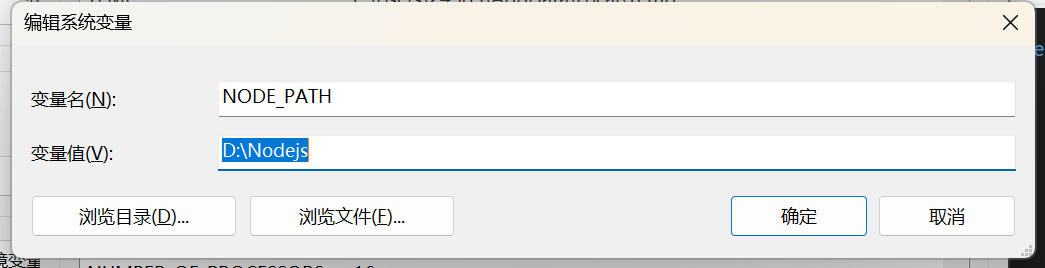
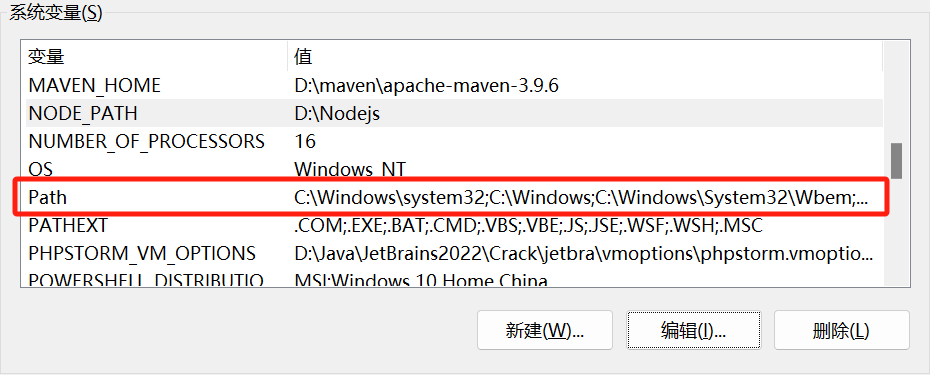
系统变量
(1)先新建一个Nodepath,如下图

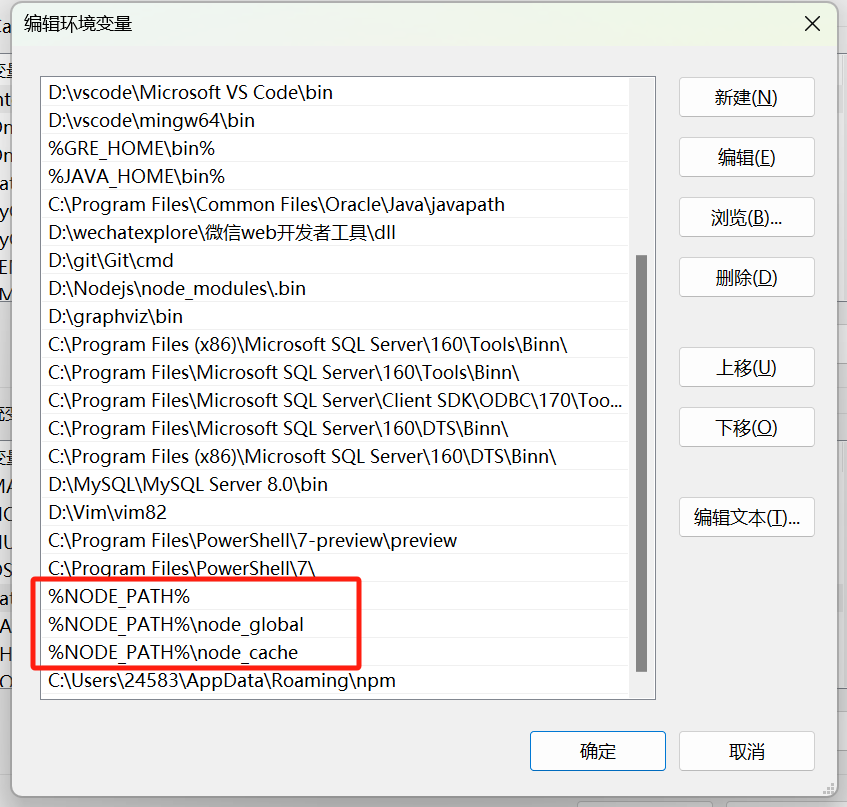
(2)添加到path中


注意:有些路径需要改为自己的
Git
主要用于代码托管,可以上传到Github和Gitee上,总之十分有用。
自行下载安装。
安装完成后,打开终端,配置你的名称和邮箱
git config --global user.name "你的git用户名"
git config --global user.email "你的git登录邮箱"
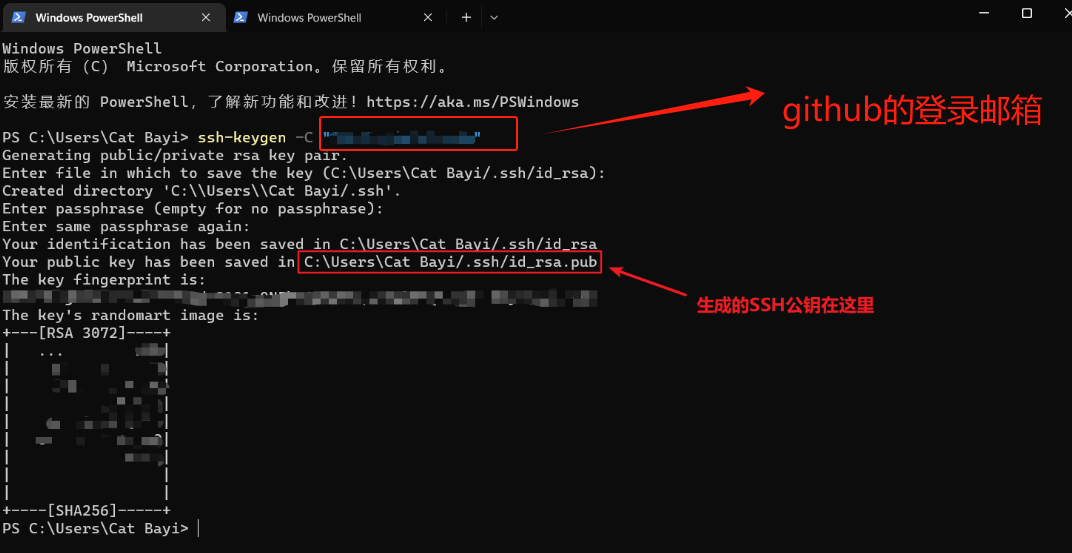
生成SSH
这里借用所参照的CSDN的图片(侵删致歉)。

Github
用邮箱注册一个账号
(1)点击头像
(2)setting
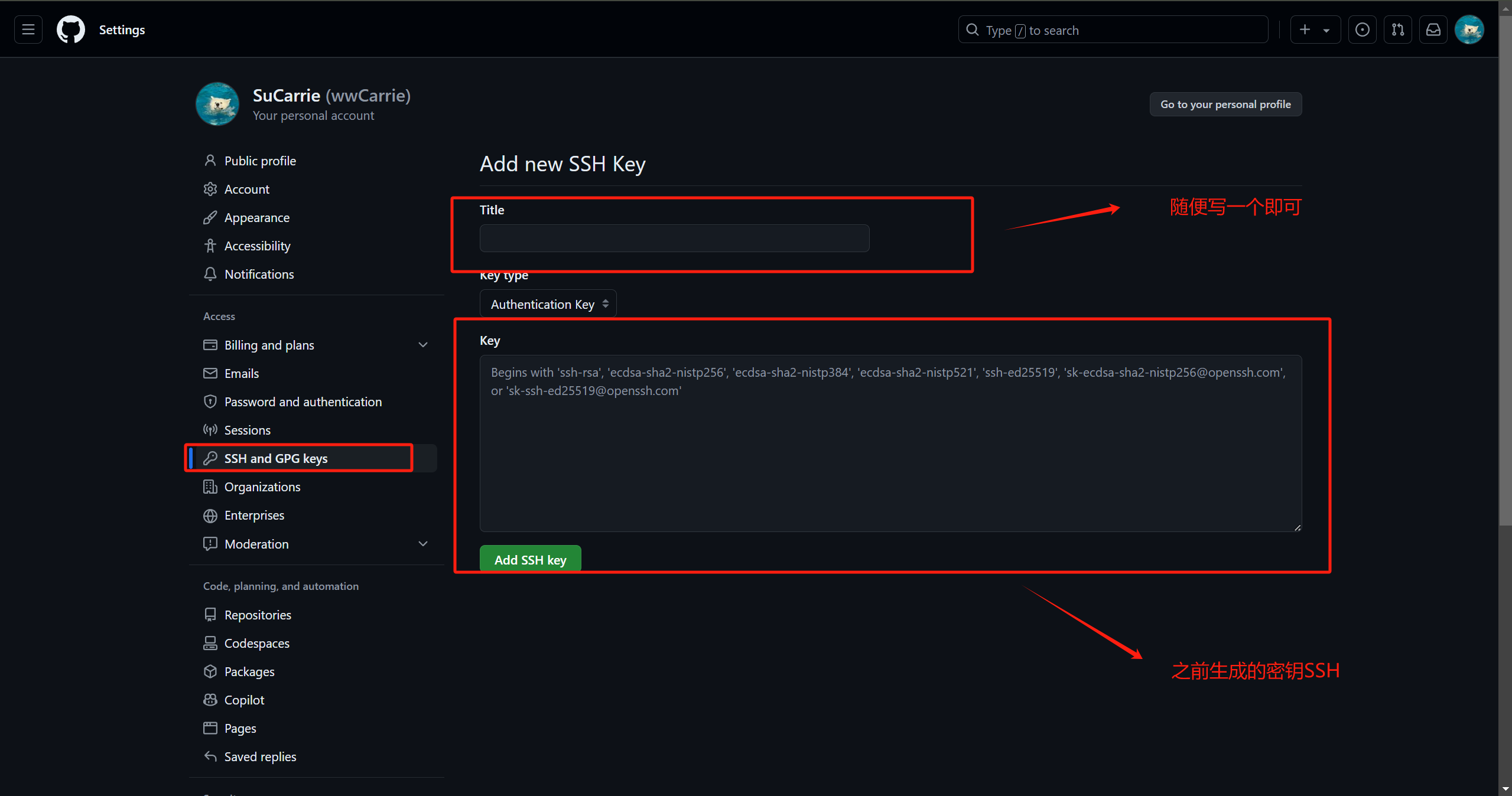
(3)添加SSH

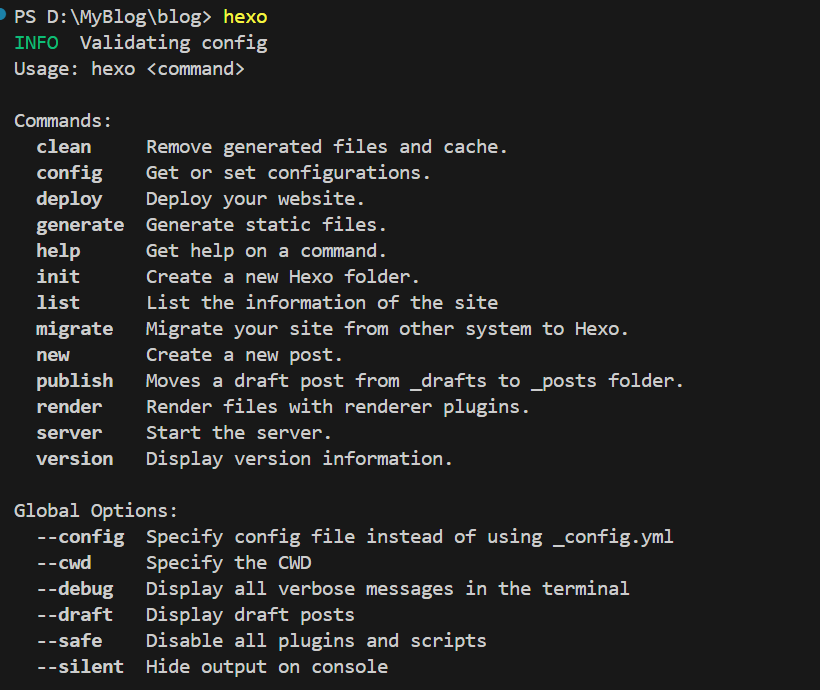
使用Hexo
(1)使用Powershell(使用管理员身份)输入命令,安装下载hexo
npm install -g hexo-cli
如下结果则安装成功:

验证安装:
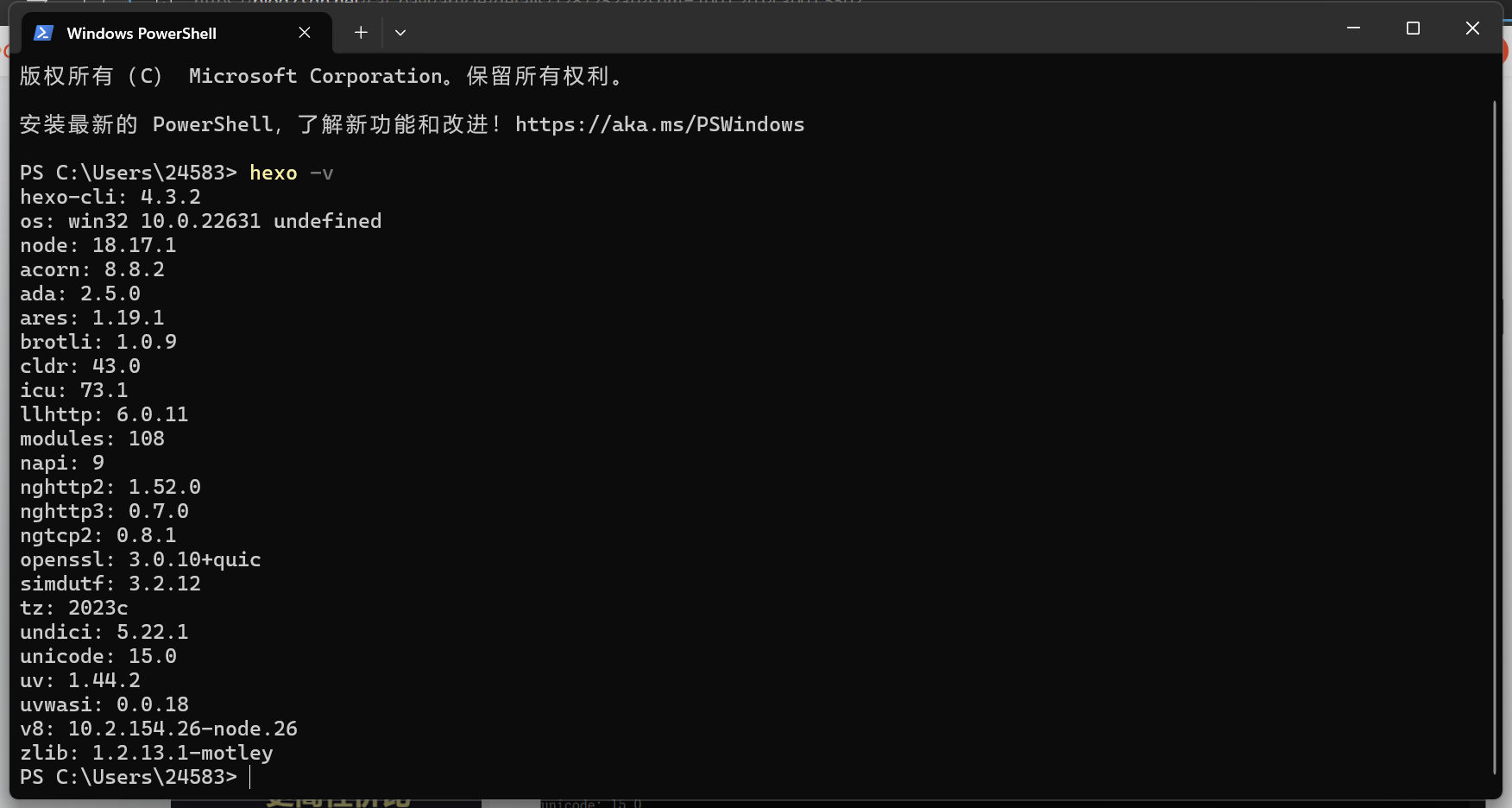
hexo -v

[ 可能存在的ERROR ]

[ 解决方案 ]

初始化项目
(1)在你要建文件夹的磁盘,然后cd打开
(2)输入以下命令
hexo init blog
就会产生一个文件夹

和若干东西

(3)cd到blog处,输入
npm install
若没有问题,则会生成如下图所示。

(4)使用管理员权限打开vscode
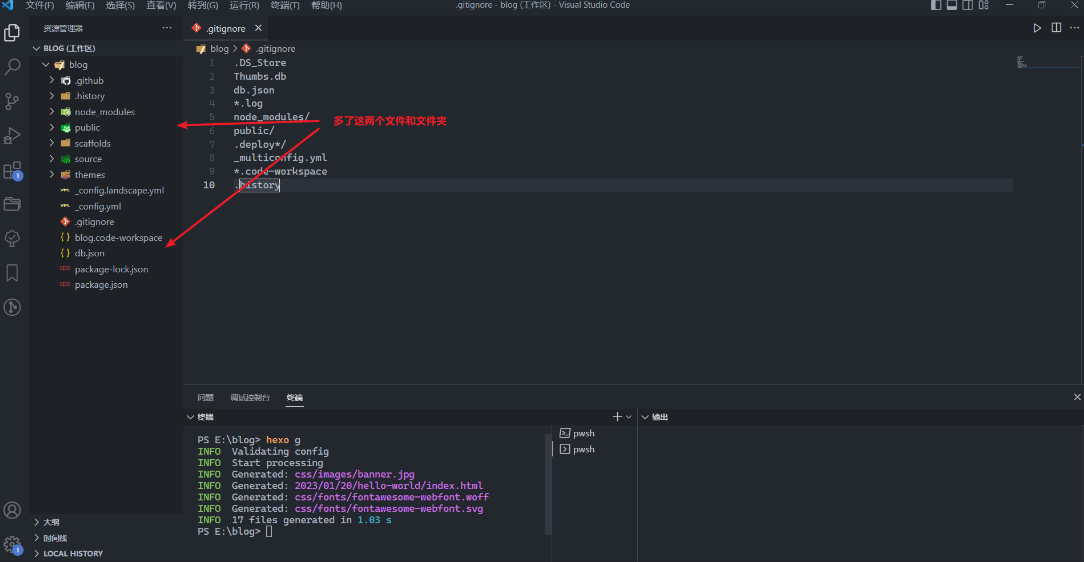
在.gitignore里加入
*.code-workspace

创建静态网页
打开vscode的终端,输入指令
hexo g
多了以下两个

启动服务器
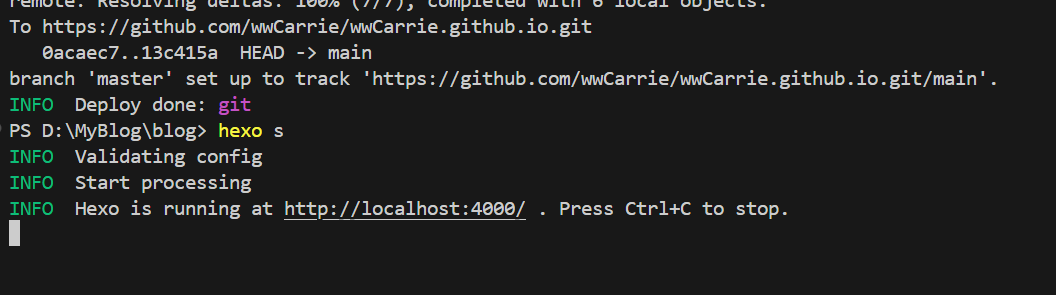
hexo s
浏览器访问下图的http://localhost:4000 端口

个性化
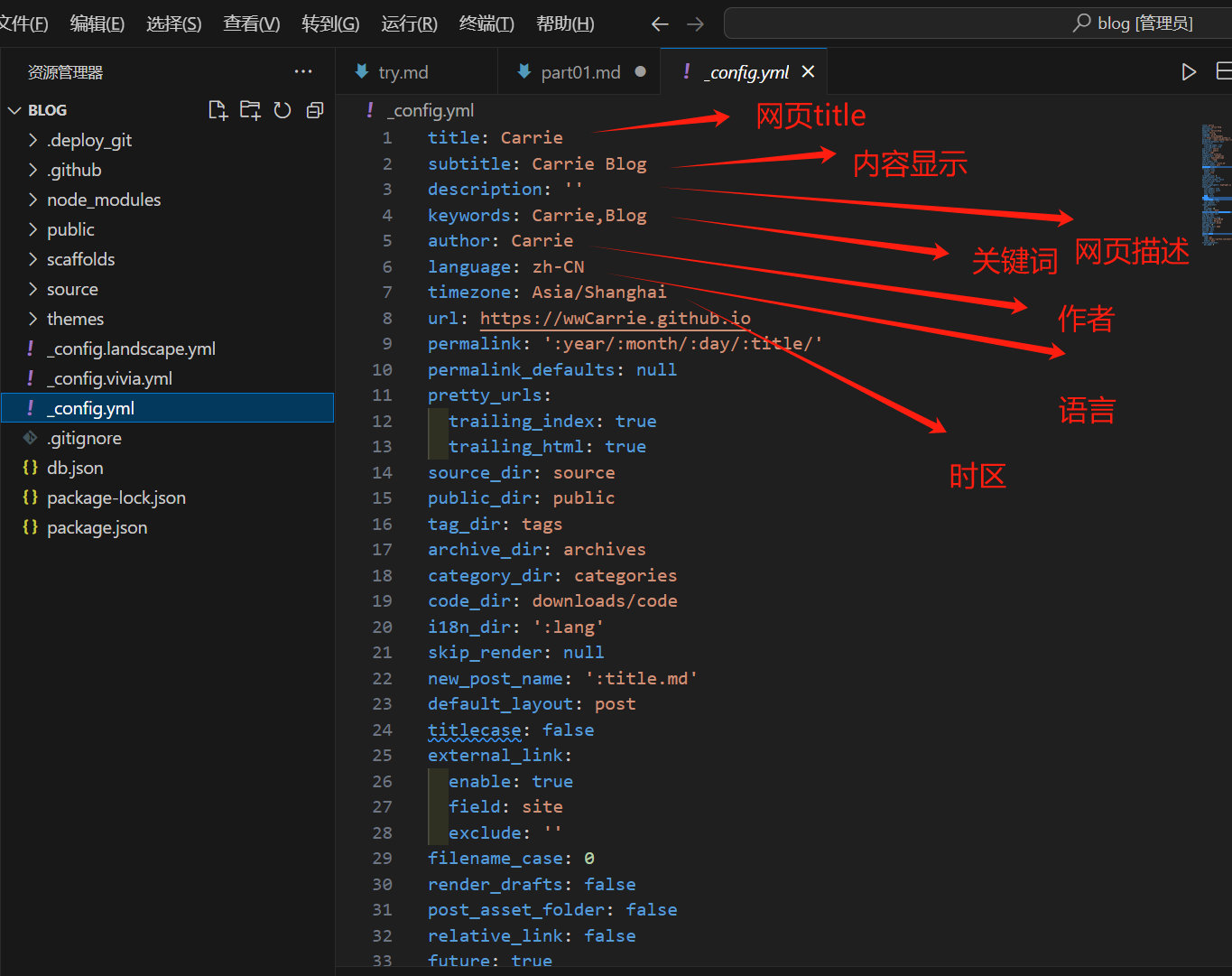
在 _config.yml 中,这只是基础设置。

重启hexo
hexo clean /* 清理静态文件 */
hexo g /* 重新生成静态文件 */
hexo s /* 运行 */
注意:基本上在每一次修改配置文件或内容后都需要重启hexo,进行这三步。
更改主题
自己找喜欢的即可,我的是vivia的。
每一个主题,点击preview可以看效果,点击名字则会链接到其github仓库,有它们自己的配置过程。按步骤来就行。
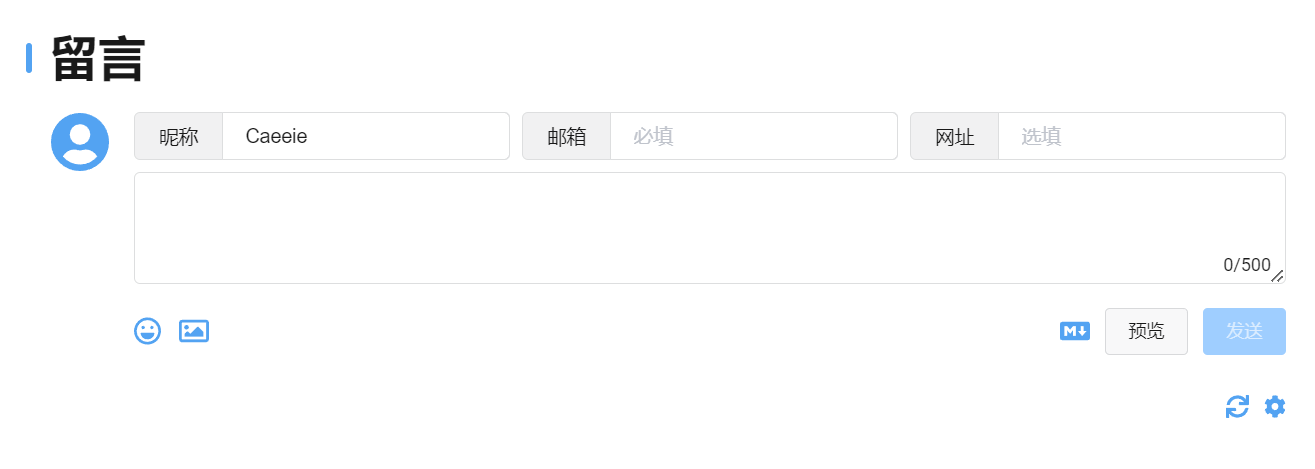
评论区功能
一开始其实想用Valine ,但是LeanCloud已经不再给海内使用。遂作罢。
因此,这里采用的是Twikoo,不同于Valine的是它需要云函数部署,稍微麻烦点。
可搭配该教程食用:Twikoo 快速上手,那么我也浅写一点点
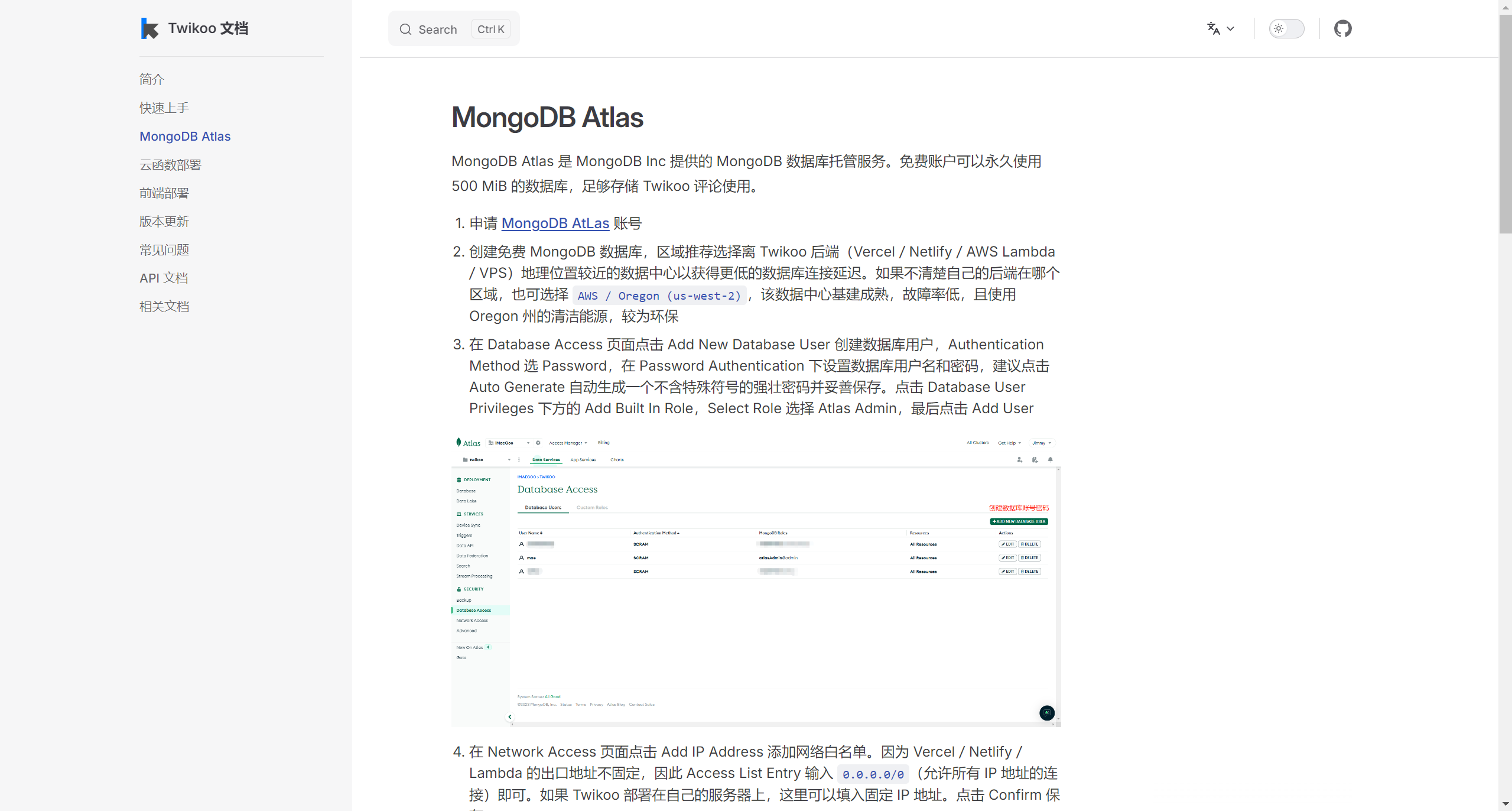
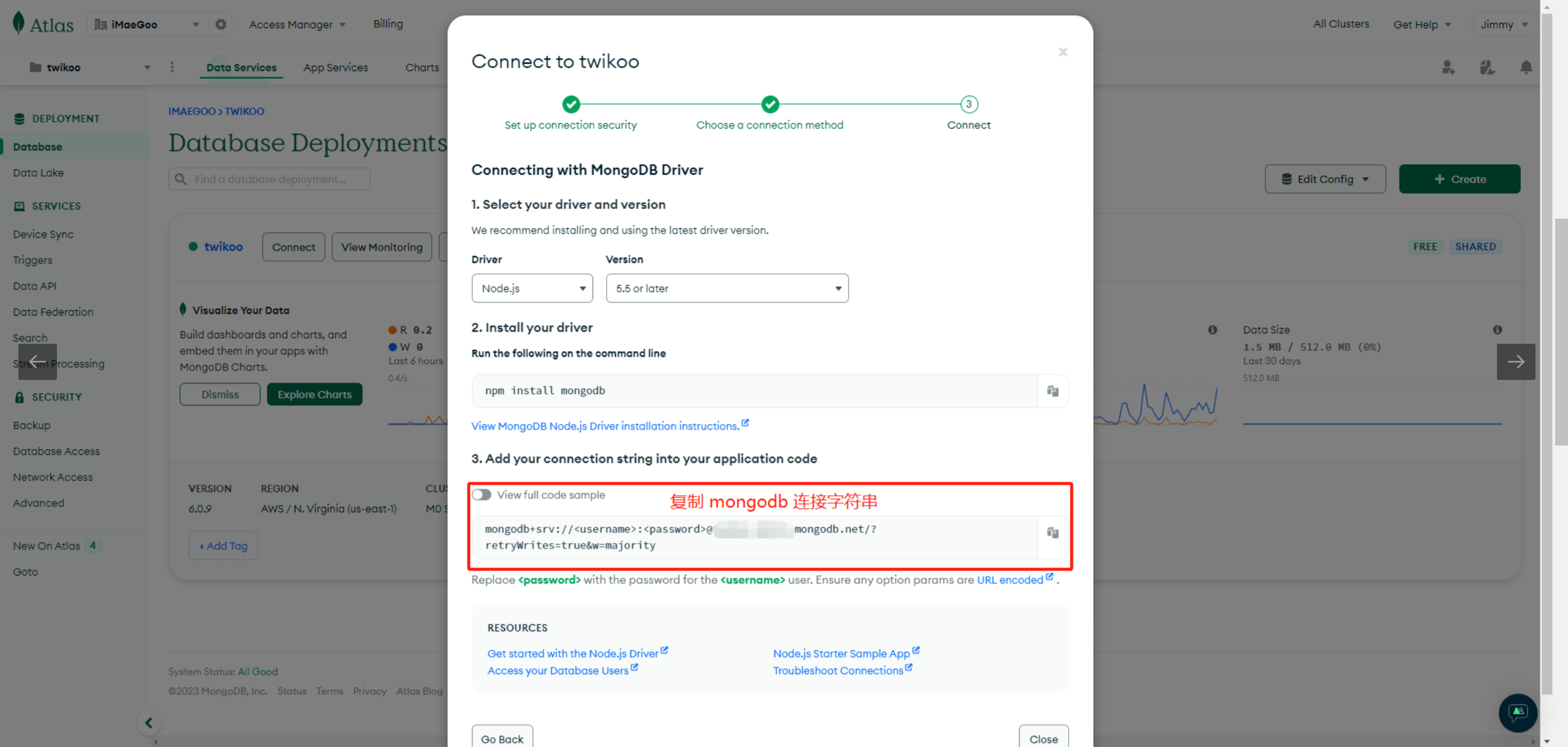
MongoDB Atlas
根据该页面来即可,无坑很顺滑。链接

最后,得到的这个数据库连接字符串会用到云函数部署里面。

云函数部署
这里我使用的是 Netlify 部署,为啥选择这个呢。主要是 没钱 + 其网速不错 + 容量够用 。
有现成的教程,我也不赘述。无坑很顺滑。
注意:
需要打开 twikoojs/twikoo-netlify 点击 fork 将仓库 fork 到自己的账号下
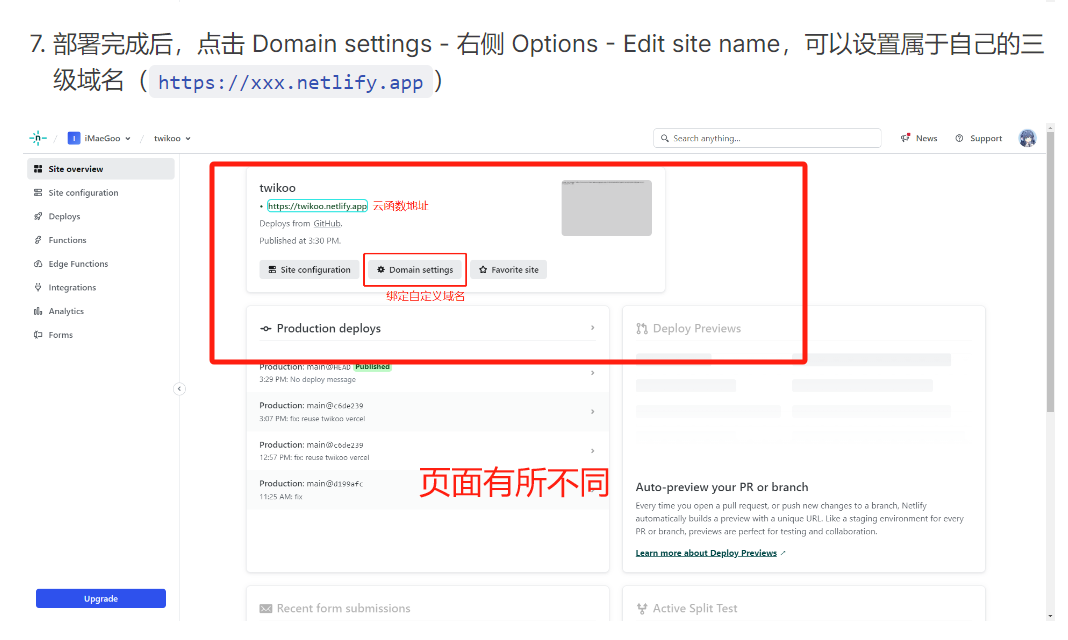
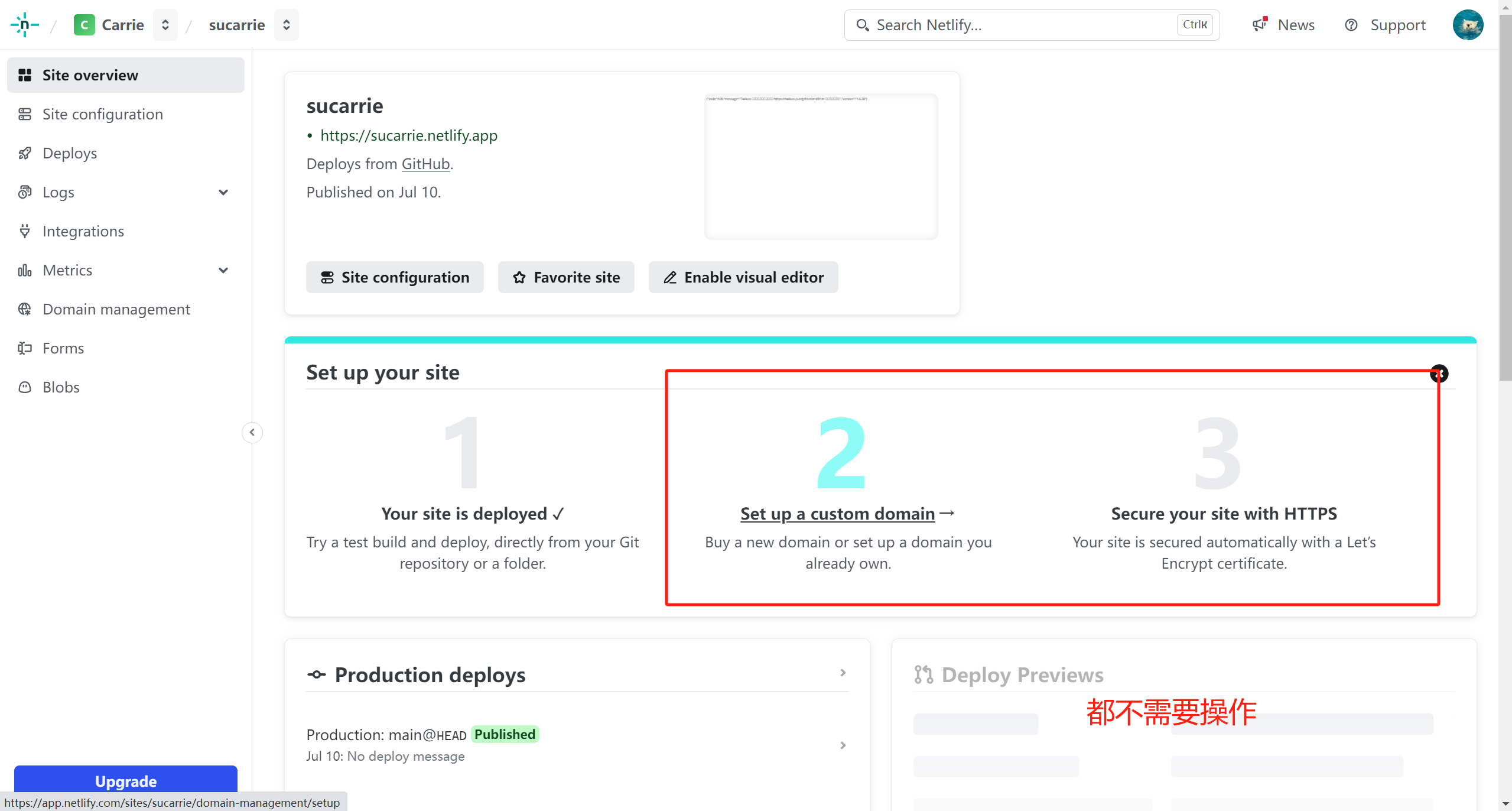
设置自己的三级域名这里,网站有些更改

如下,都不需要 Set up 2 和 3

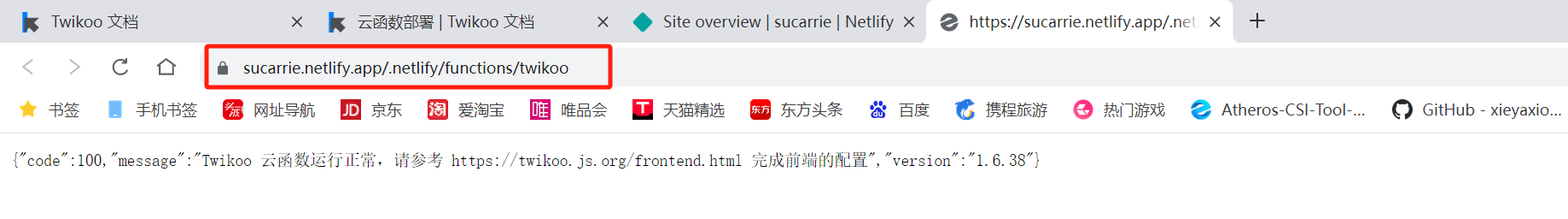
有出现下图的,点击

出现如下,则证明成功啦

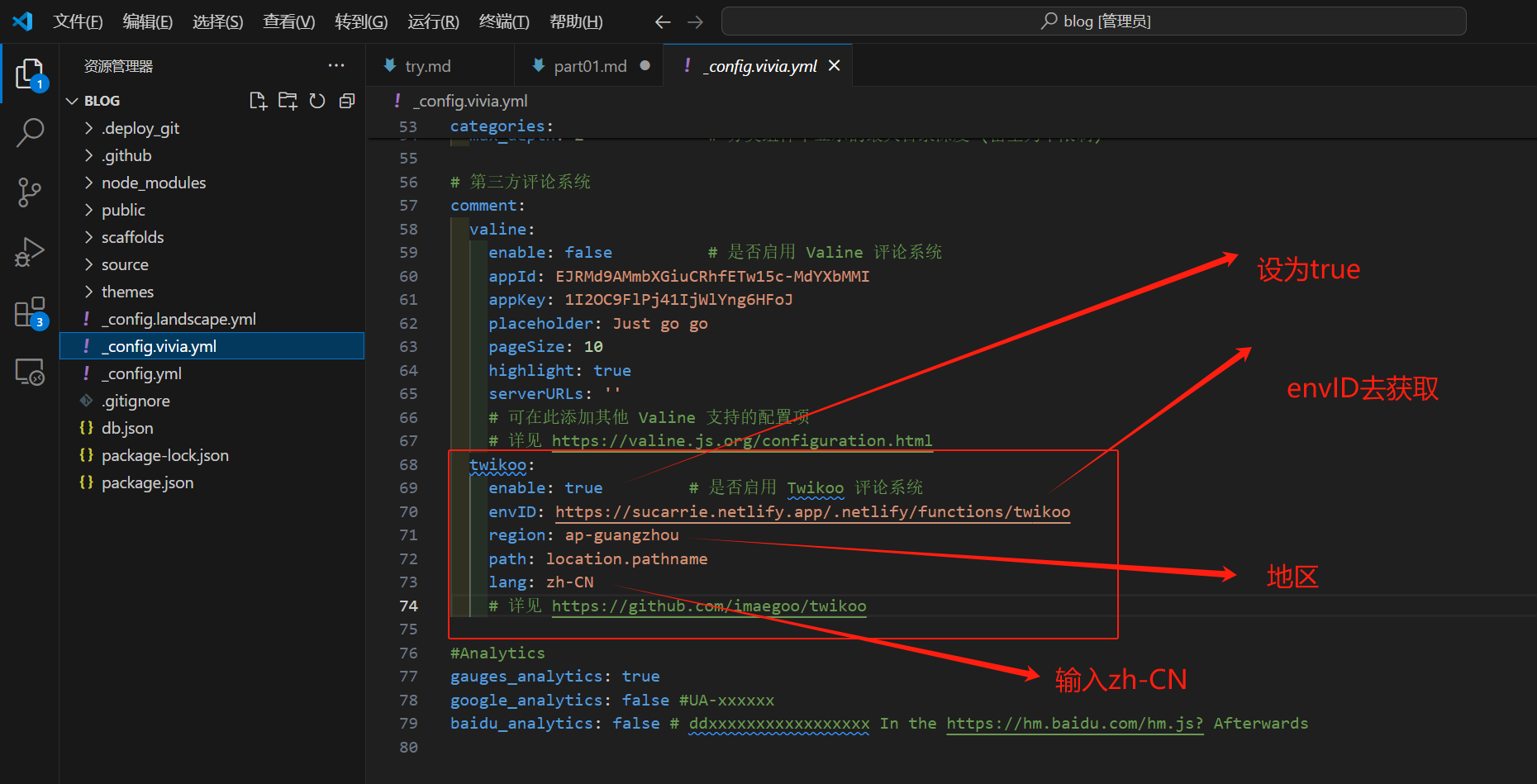
yml文件修改
返回vscode

envID,就是我们前面点击,所弹出的页面的网址,复制粘贴到对应位置即可

效果参考下图

若干拉取方式和指令
写草稿
hexo new draft + 草稿名草稿要上线
hexo publish + 草稿名清理
hexo clean更新
hexo g运行
hexo s拉取到github上
hexo d更新且拉取github(4和6合并)
hexo g --d
其他常用:

文档:hexo
另外由于github对于国内不稳定,有时候拉取时会出现FATAL报错,不用太担心,过后重新尝试就可以成功了。文章内容更新有时会需要一些时间,记得刷新页面。
到这里就完成了,是不是觉得迫不及待了呢,那么也请开始制作你们的专属博客吧,祝顺利!
reference(参考):
特此鸣谢!
手动添加置顶功能
打开博客目录,打开博客目录下的node_modules\hexo-generator-index\lib目录,其中的generator.js文件就是我们所要修改的文件。
实现该功能需要在 const posts = locals.posts.sort(config.index_generator.order_by);
放入下面的代码:
1 | posts.data = posts.data.sort(function(a, b) { |
保存。最后,在需要置顶的文章前面增加:Top:
数量级越大,越优先。
设置加密博客
https://blog.csdn.net/weixin_58068682/article/details/116614622
7.13:距离7.11的创作,此次新增了hexo的相关操作在最后。
7.30:此次增加了hexo如何置顶某个文章。
8.6:此次新增加密博客。
